This past week I led two coding camps. Both were 4 day camps, which lasted 3 hours each day. The morning session was for 1st through 3rd graders, and the afternoon session was for 4th and 5th graders. A few of the students had participated in my Spring 2018 after-school Scratch Club, but most were new to coding. In this post I’ll share some of the apps and websites we used, both “plugged” and “unplugged” activities we did, and some of my lessons learned.
I’ve shared all the lesson plans I developed in this Google Drive folder.
I drew lessons from both Code.org’s elementary “unplugged” activities (“CS Fundamentals Unplugged”), and from PBSkids Scratch Jr. lessons. Direct links to those websites and resources are included in each lesson plan. All of these lessons and resources are available free.
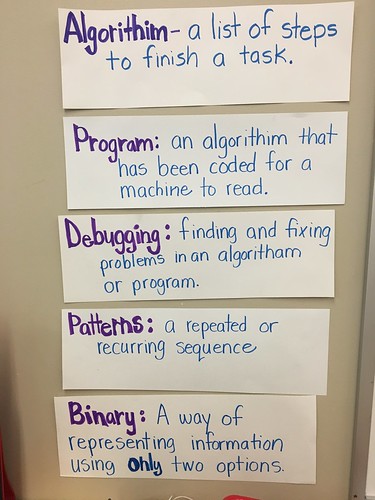
One of the most important elements of the week was developing our coding vocabulary. Algorithm, program, debugging, binary, patterns, looping, repeating, and digital citizenship were all terms and concepts we learned about together. All of these terms came from the Code.org unplugged activities.
https://twitter.com/wfryer/status/1019271233785954304
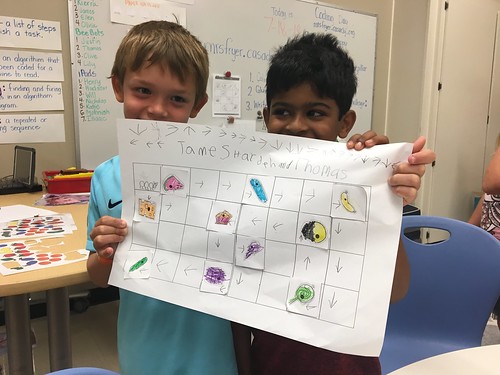
I love how coding can open the door to interdisciplinary and cross-curricular connections for students. One example of this was our coding of “The Very Hungry Caterpillar” by Eric Carle. I created this lesson as a remix / modification of Code.org’s “Happy Maps” unplugged activity lesson model.
We began each coding camp half day for my younger students with an unplugged lesson. This was followed by coding activity stations, which included the Bee-Bot and Bee-Bot robots, as well as the Osmo apps Coding Awbie and Tangram. Younger students used only iPads for their coding activities. Each day we included a break with time to go outside for recess, and this provided an important brain break with unstructured play time outside. We also had a snack during our break.
This schedule and lesson sequence allowed students to engage in paired coding, which is strongly encouraged by Code.org in their CS Fundamentals courses. This past spring, I completed the Code.org teacher training with a face-to-face workshop in San Antonio as well as follow-up monthly webinars. Code.org provides free training for teachers who want to learn how to teach and lead coding lessons with their students.
After our break we used PBSkids Scratch Jr. lessons and design challenges. The lessons and videos provided context and inspiration for students to explore the coding blocks and create their own programs.
One of the things I love the most about bringing Scratch Jr. and the Scratch program to my students is how they use these platforms for open ended creativity. They love drawing, recording their voices, and making things disappear! These invitations to open-ended creativity provide a nice balance to the lessons of Code.org. Code.org lessons tend to be more scripted and puzzle oriented. Both are great, and can compliment each other. My students enjoyed both in our coding camps this week.
In the afternoon with my older students, our coding camp time started with open exploration. Just as we know from working with students using math manipulatives, students need opportunities to play and explore independently before participating in guided instruction. This lesson sequence worked well for my students. Instead of promising students “free time” if they finished early, every student had about 30 minutes at the start of our camp each day to play.
After open exploration and play time, each day we completed an “unplugged activity” which focused on vocabulary and building basic coding foundations. One of my favorite lessons was the digital citizenship video and conversation we watched and had our last day together. When I shared this video with my students, I played it from my lesson plan link using SafeYouTube.net, which removes (free) all advertising, comments, and related videos.
After the unplugged activity, our break and snack, we jumped into “Getting Unstuck” coding challenges using Scratch on our Chromebooks. Getting Unstuck is a 21 day challenge currently being facilitated worldwide by the Creative Computing Lab at the Harvard Graduate School of Education.
More than 1,500 people are Getting Unstuck! Are you? https://t.co/SuWoe6fth5 #CreativeComputing #Scratch pic.twitter.com/xBtdy4MOfI
— #CreativeComputing (@HGSE_CCL) July 9, 2018
These challenges were great because they provided simple prompts that introduced my students to different Scratch blocks. We were also able to view many projects created by others, which were both inspiring and simple to remix. I loved the simplicity of these coding challenges! You can check out all of the projects my students created and shared in this Scratch Studio, which is a gallery of projects.
1 of @sfryer's rising @casadyschoolokc 4th graders remixed a Scratch maze project today. She did a great job drawing a narwhal whale by hand for 1 of her sprites! The song at the end was the most popular tune of @scratch camp! https://t.co/TD5YZ09F31#CasadyLearns #GetUnstuck
— Wesley Fryer, Ph.D. 🌎🎙🚀 wesfryer.com/after (@wfryer) July 20, 2018
We ended each day by writing in our reflection journals, which is a strategy suggested by Code.org. I printed a Code.org reflection journal for each student, and this proved to be a wonderful way to wrap up our intensive half-days of learning. The reflection below was one of my favorites from the week. “Today I learned it’s ok to remix.” Indeed it is, and the Scratch community provides the perfect environment to learn both that lesson as well as many other important lessons we are emphasizing in our school’s Digital Citizenship initiative.
“Today I learned it is OK to remix.” Best student reflection comment today after @scratch camp! #CasadyLearns #OklaEd #GettingUnstuck #CreativeComputing pic.twitter.com/eHm1rKIltH
— Shelly Fryer (she/her) ☕️ (@sfryer) July 18, 2018
I recorded some wonderful videos of my coding camp students reading their code, explaining their thinking, and demonstrating their algorithms in action. I will share those here later, after I am able to contact the parents and get their permission to share them publicly.
If any of the ideas, resources or links I’ve mentioned here are helpful or inspiring to you, please share a comment or reach out to me on Twitter @sfryer. I can’t want to continue coding and learning with my students in the school year ahead!